
Spinners provide a quick way to select one value from a list of values. In the default state, a spinner shows its currently selected value. Touching the spinner displays a dropdown menu with all other available values, from which the user can select a new one.
Here we will create a simple app which displays a Spinner and a TextView. The spinner displays a list of numbers, which can be used to set the size of the TextView when the spinner item is selected.
Step 1: Create a new project with name SpinnerSample and package name com.mysample.spinner. Fill the forms and click “Finish” button.
Step 2: Open res -> layout -> xml (or) main.xml and add codes for displaying a Spinner spinner1, and a TextView mainTextView1.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <LinearLayout android:layout_height="wrap_content" android:layout_width="match_parent" android:orientation="horizontal"> <TextView android:text="Select Text Size" android:layout_width="wrap_content" android:layout_height="match_parent" android:textSize="18sp" android:textColor="#000000" android:padding="8dp" android:layout_weight="1.0"/> <Spinner android:layout_width="140dp" android:layout_height="wrap_content" android:id="@+id/spinner1"/> </LinearLayout> <TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Large Text" android:layout_margin="10dp" android:id="@+id/mainTextView1"/> </LinearLayout>
Step 4: Open app -> java -> package and open MainActivity.java. Add following code in it. Here when spinner item is selected, we set convert it to an Integer and set it as the size of TextView, and display it in the text of TextView.
package com.mysample.spinner;
import android.app.*;
import android.os.*;
import android.widget.*;
import android.view.*;
public class MainActivity extends Activity
{
// Declare a Spinner and a TextView
private Spinner spinner1;
private TextView textview1;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Find the Spinner and TextView from their IDs in main.xml
spinner1 = findViewById(R.id.spinner1);
textview1 = findViewById(R.id.mainTextView1);
// Create a list of text sizes
final String[] textsizes = {"10", "20", "30", "40", "50"};
// Define an ArrayAdapter and set it as adapter of spinner
ArrayAdapter<String> myadapter = new ArrayAdapter<String>(getBaseContext(), android.R.layout.simple_spinner_dropdown_item, textsizes);
spinner1.setAdapter(myadapter);
// Refresh Spinner data
((ArrayAdapter)spinner1.getAdapter()).notifyDataSetChanged();
// Set OnItemSelectedListener for the Spinner
spinner1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener(){
// When a spinner item is selected
@Override
public void onItemSelected(AdapterView<?> adapter_view, View view, int position, long p){
textview1.setTextSize(Integer.valueOf(textsizes[position]));
textview1.setText("Now the text size is " + textsizes[position]);
}
// When nothing is selected
@Override
public void onNothingSelected(AdapterView<?> p1){
}
});
}
}
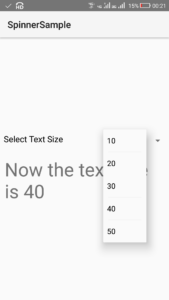
Output:
Now run the app. The spinner displays a list of numbers, and when any spinner item is selected, the selected number is set as the size of the TextView.