

Here we will create a simple app which calculates the Gestational Age of a fetus during pregnancy, using the date of Last Menstrual Period(LMP). This app will use a DatePickerDialog for selecting the LMP.
Step 1: Create a new project with name ‘Gestational Age Calculator’ and package name com.myexample.appcompat.gestation. Fill the forms and click “Finish” button.
Step 2: In app level build.gradle add following dependencies:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:27.0.2'
compile 'com.android.support:design:27.0.2'
compile 'com.android.support:support-v4:27.0.2'
}
Step 3: In drawable folder add image of a Calendar icon ‘calendar.png’.
Step 4: Open res -> layout -> xml (or) main.xml and add codes for displaying 4 EditText, an ImageView, and
Button.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ScrollView android:id="@+id/vscroll1" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/linear1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#FFFFFF" android:orientation="vertical"> <LinearLayout android:id="@+id/linear4" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="8dp" android:orientation="horizontal"> <TextView android:id="@+id/textview2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="LMP (first day of Last menstrual period): " android:textSize="18sp" android:textColor="#37474F" android:layout_weight="1"/> <EditText android:id="@+id/edittext1" android:layout_width="120dp" android:layout_height="wrap_content" android:layout_margin="8dp" android:padding="8dp" android:background="#B2DFDB" android:textSize="16sp" android:textColor="#000000" android:hint="Click here" android:textColorHint="#607D8B" android:enabled="false"/> <ImageView android:id="@+id/imageview1" android:layout_width="40dp" android:layout_height="40dp" android:layout_margin="8dp" android:src="@drawable/calendar" android:scaleType="fitXY"/> </LinearLayout> <LinearLayout android:id="@+id/linear6" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="8dp" android:orientation="horizontal"> <TextView android:id="@+id/textview4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="Gestational Age (Today):" android:textSize="18sp" android:textColor="#37474F" android:layout_weight="1"/> <LinearLayout android:id="@+id/linear8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:orientation="vertical"> <EditText android:id="@+id/edittext2" android:layout_width="80dp" android:layout_height="wrap_content" android:padding="8dp" android:background="#B2DFDB" android:textSize="18sp" android:textColor="#000000" android:textColorHint="#607D8B" android:enabled="false"/> <TextView android:id="@+id/textview6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="weeks" android:textSize="18sp" android:textColor="#37474F"/> </LinearLayout> <LinearLayout android:id="@+id/linear9" android:layout_width="wrap_content" android:layout_height="match_parent" android:padding="8dp" android:orientation="vertical"> <EditText android:id="@+id/edittext3" android:layout_width="80dp" android:layout_height="wrap_content" android:padding="8dp" android:background="#B2DFDB" android:textSize="18sp" android:textColor="#000000" android:textColorHint="#607D8B" android:enabled="false"/> <TextView android:id="@+id/textview5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="days" android:textSize="18sp" android:textColor="#37474F"/> </LinearLayout> </LinearLayout> <LinearLayout android:id="@+id/linear10" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="8dp" android:orientation="horizontal"> <TextView android:id="@+id/textview7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="EDD (Expected Date of Delivery), 40 weeks:" android:textSize="18sp" android:textColor="#37474F" android:layout_weight="1"/> <EditText android:id="@+id/edittext4" android:layout_width="120dp" android:layout_height="wrap_content" android:padding="8dp" android:background="#B2DFDB" android:textSize="16sp" android:textColor="#000000" android:textColorHint="#607D8B" android:enabled="false"/> </LinearLayout> <LinearLayout android:id="@+id/linear7" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="8dp" android:orientation="horizontal"> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="8dp" android:padding="8dp" android:background="#00BFA5" android:text="Reset" android:textSize="18sp" android:textStyle="bold" android:textColor="#000000" android:layout_weight="1.0"/> </LinearLayout> </LinearLayout> </ScrollView> </RelativeLayout>
Step 5: Open app -> java -> package and open MainActivity.java. Add following code in it.
package package com.myexample.appcompat.gestation;
import android.app.*;
import android.os.*;
import android.view.*;
import android.view.View.*;
import android.support.v7.app.AppCompatActivity;
import android.widget.*;
import java.util.Calendar;
import java.text.SimpleDateFormat;
public class MainActivity extends AppCompatActivity {
// Declare all EditText, ImageView and Buttons
private ImageView imageview1;
private EditText edittext1;
private EditText edittext2;
private EditText edittext3;
private EditText edittext4;
private Button button2;
@Override
protected void onCreate(Bundle _savedInstanceState) {
super.onCreate(_savedInstanceState);
setContentView(R.layout.main);
initialize();
}
private void initialize() {
edittext1 = (EditText) findViewById(R.id.edittext1);
imageview1 = (ImageView) findViewById(R.id.imageview1);
edittext2 = (EditText) findViewById(R.id.edittext2);
edittext3 = (EditText) findViewById(R.id.edittext3);
edittext4 = (EditText) findViewById(R.id.edittext4);
button2 = (Button) findViewById(R.id.button2);
// Show DatePickerDialog when imageview1 is clicked.
imageview1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showDatePickerDialog(imageview1);
}
});
// Empty all EditText when Reset button is clicked.
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
edittext1.setText("");
edittext2.setText("");
edittext3.setText("");
edittext4.setText("");
}
});
}
// Define showDatePickerDialog(View).
public void showDatePickerDialog(View v) {
// Create and show a new DatePickerFragment.
DialogFragment newFragment = new DatePickerFragment();
newFragment.show(getFragmentManager(), "datePicker");
}
// Define a DialogFragment class DatePickerFragment.
public static class DatePickerFragment extends DialogFragment implements DatePickerDialog.OnDateSetListener {
// Define a new Calendar c
Calendar c = Calendar.getInstance();
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Create DatePickerFragment (a DialogFragment) with a new DatePickerDialog,
// Present day of month, month, and year are set as the day, month, and year of this DatePickerDialog.
int y = c.get(Calendar.YEAR);
int m = c.get(Calendar.MONTH);
int d = c.get(Calendar.DAY_OF_MONTH);
return new DatePickerDialog(getActivity(), this, y, m, d);
}
public void onDateSet(DatePicker view, int year, int month, int day) {
int mon = month +1;
// Define a new Calendar cal
Calendar cal = Calendar.getInstance();
String date = day + "/" + mon + "/" + year;
// Define the 4 EditText again using the IDs of EditText in main.xml.
EditText edittext21 = getActivity().findViewById(R.id.edittext1);
EditText edittext22 = getActivity().findViewById(R.id.edittext2);
EditText edittext23 = getActivity().findViewById(R.id.edittext3);
EditText edittext24 = getActivity().findViewById(R.id.edittext4);
edittext21.setText(date);
// Set the selected year, month, and day as the year, month, and day of Calendar cal.
cal.set(Calendar.YEAR, year);
cal.set(Calendar.MONTH, month);
cal.set(Calendar.DAY_OF_MONTH, day);
// find difference between present date (Calendar c) and selected date (Calendar cal) in milliseconds.
double diff = (long)(c.getTimeInMillis() - cal.getTimeInMillis());
// If difference is less than 0, show message that selected date is in future.
if (diff < 0) {
Toast.makeText(getContext(), "Selected date is in future.", Toast.LENGTH_SHORT).show();
edittext22.setText("");
edittext23.setText("");
edittext24.setText("");
}
else {
// Find complete weeks in Gestational age by dividing the difference with milliseconds in a week.
int weeks = 1000 * (60 * (60 * 24));
edittext22.setText(String.valueOf((long)(Math.floor(diff / (weeks * 7)))));
// Find the remainder of days after removing complete weeks in Gestational age, using modulus operator.
edittext23.setText(String.valueOf((long)((diff / weeks) % 7)));
// Add 40 weeks to selected date to get Expected Date of Delivery.
cal.add(Calendar.HOUR, (int)(40 * (7 * 24)));
edittext24.setText(new SimpleDateFormat("dd MMM yyyy").format(cal.getTime()));
}
}
}
}
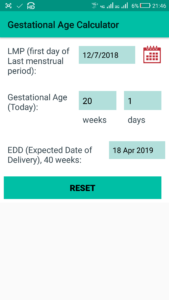
Output:
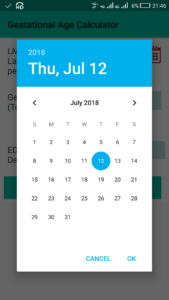
Now run the app. If you click on the ImageView it will display the DatePickerDialog from which a date can be selected. On selecting the date (LMP), it calculates and displays the present Gestational Age in weeks and the Expected Date of Delivery (EDD).