
Here we will create a simple app which displays a TimePickerDialog on clicking an ImageView and displays the selected Time in a TextView.
Step 1: Create a new project with name ‘Time Picker’ and package name com.myexample.appcompat.timepicker. Fill the forms and click “Finish” button.
Step 2: In app level build.gradle add following dependencies:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:27.0.2'
compile 'com.android.support:design:27.0.2'
compile 'com.android.support:support-v4:27.0.2'
}
Step 3: In drawable folder add image of an alarm icon ‘alarm_add.png’.
Step 4: Open res -> layout -> xml (or) main.xml and add codes for displaying a TextView, and an ImageView.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:id="@+id/linear1" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:orientation="vertical" android:gravity="center_vertical|center_horizontal"> <ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/alarm_icon" android:id="@+id/mainImageView1"/> <TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="00:00" android:textSize="50sp" android:id="@+id/mainTextView1"/> </LinearLayout> </RelativeLayout>
Step 5: Open app -> java -> package and open MainActivity.java. Add following code in it.
package com.myexample.appcompat.timepicker;
import android.os.*;
import java.util.*;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import java.text.DecimalFormat;
import android.widget.*;
import android.support.v4.app.DialogFragment;
import android.app.Dialog;
import android.text.format.DateFormat;
import android.app.TimePickerDialog;
public class MainActivity extends AppCompatActivity {
private ImageView imageview1;
private TextView textview1;
@Override
protected void onCreate(Bundle _savedInstanceState) {
super.onCreate(_savedInstanceState);
setContentView(R.layout.main);
initialize();
}
private void initialize() {
imageview1 = findViewById(R.id.mainImageView1);
textview1 = findViewById(R.id.mainTextView1);
// When imageview1 is clicked, show TimePickerDialog
imageview1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View _v) {
DialogFragment newFragment = new TimePickerFragment();
newFragment.show(getSupportFragmentManager(), "timePicker");
}
});
}
public static class TimePickerFragment extends DialogFragment implements TimePickerDialog.OnTimeSetListener {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Use the current time as the default values for the picker
final Calendar c = Calendar.getInstance();
int hour = c.get(Calendar.HOUR_OF_DAY);
int minute = c.get(Calendar.MINUTE);
// Create a new instance of TimePickerDialog and return it
return new TimePickerDialog(getActivity(), this, hour, minute, DateFormat.is24HourFormat(getActivity()));
}
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// Display the selected time in TextView
((TextView)getActivity().findViewById(R.id.mainTextView1)).setText(hourOfDay + ":" + minute);
}
}
}
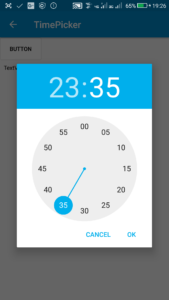
Output:
Now run the app. If you click on the ImageView it will display the TimePickerDialog from which time can be selected. On selecting the time it displays the selected time in TextView.