
This tutorial shows how to display a String list and a list of images in a Custom ListView.
Step 1: Create a new project with name ListViewExample and package name com.myexample.listview. Select File/New/New Project. Fill the forms and click “Finish” button.
Step 2: Open res/layout/xml (or) main.xml and add following code. Here we add a ListView mainListview1.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:ads="http://schemas.android.com/apk/res-auto" tools:context=".MainActivity" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ListView android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/mainListview1"/> </LinearLayout>
Step 3: In res/drawable/ directory add images to be used in ListView. E.g. ic_info_white_24dp.png, ic_lock_white_24dp.png, ic_security_white.png, ic_volume_up_white.png, home.png.
Step 4: In res/layout/ directory add a new file list_item.xml and add following code. Here we add a TextView for displaying text and an ImageView for displaying images.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:background="#990048"> <ImageView android:layout_height="match_parent" android:layout_width="wrap_content" android:src="@drawable/ic_launcher" android:id="@+id/listitemImageView1" android:padding="10dp" android:scaleType="fitCenter"/> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="Large Text" android:id="@+id/listitemTextView1" android:padding="12dp" android:textSize="16sp" android:textColor="#FCFCFC"/> </LinearLayout>
Step 5: Open app/src/main/java/package and open MainActivity.java. Add following code in it. Here we create a String list and set an adapter to display this String list in ListView.
package com.myexample.listview;
import android.app.*;
import android.os.*;
import android.view.*;
import android.view.View.*;
import android.widget.*;
import java.util.*;
import android.content.*;
public class MainActivity extends Activity {
private ListView listview1;
private ArrayList<String> mylist = new ArrayList<>();
private int[] images = {
R.drawable.ic_info_white_24dp, R.drawable.ic_lock_white_24dp,
R.drawable.ic_security_white, R.drawable.ic_volume_up_white,
R.drawable.home };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
listview1 = findViewById(R.id.mainListview1);
listview1.setOnItemClickListener(new AdapterView.OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View child, int pos, long _pos){
Toast.makeText(getApplicationContext(), mylist.get(pos), Toast.LENGTH_LONG).show();
}
});
mylist.add("Info");
mylist.add("Privacy Policy");
mylist.add("Security");
mylist.add("Volume");
mylist.add("Home");
MyAdapter adapter = new MyAdapter(this, mylist);
listview1.setAdapter(adapter);
}
public class MyAdapter extends ArrayAdapter<String> {
public MyAdapter(Context context, ArrayList<String> string_list) {
super(context, 0, string_list);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(getContext()).inflate(R.layout.list_item, parent, false);
}
parent.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
TextView txtview = (TextView) convertView.findViewById(R.id.listitemTextView1);
ImageView imgview = (ImageView) convertView.findViewById(R.id.listitemImageView1);
txtview.setText(mylist.get(position));
imgview.setImageResource(images[position]);
return convertView;
}
}
}
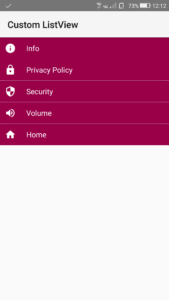
Output:
Now run the app. The app will display String list with images in a ListView.