In android we can use the canvas while creating a View by calling the onDraw(Canvas) method. Canvas is a class in android that allows us to perform 2D drawings on the View or Bitmap.
Example 1
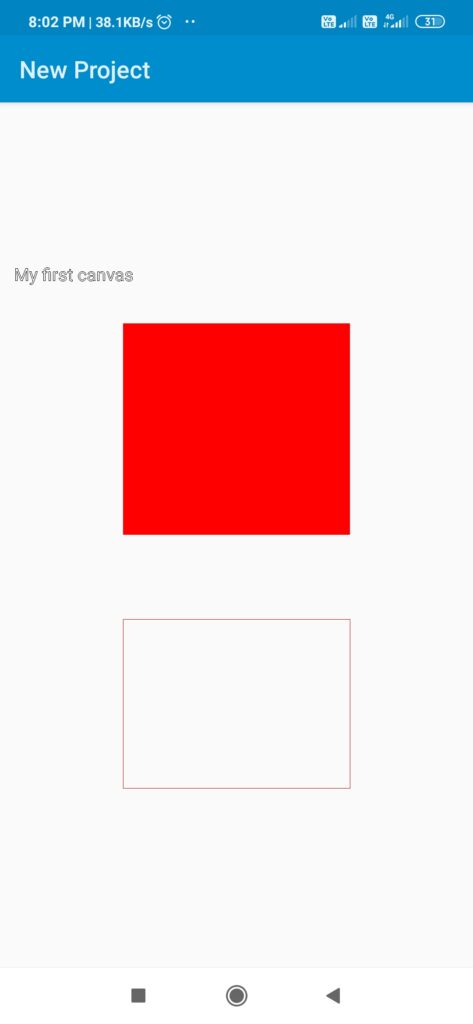
The code provided below is a simple example which uses Canvas to create a View containing a text, and two red rectangles of which one is solid.

// SkView is name of the class
public class SkView extends View {
// Declare variables
private Paint myPaint;
int viewWidth = 0;
int viewHeight = 0;
String mytext = "";
// Constructor for the View class
public SkView(Context context, String text) {
super(context);
myPaint = new Paint();
mytext = text;
}
// The onDraw(Canvas) method
@Override
protected void onDraw(Canvas canvas) {
//Get the View width and height
viewWidth = this.getMeasuredWidth();
viewHeight = this.getMeasuredHeight();
// Set style to FILL and color to RED for the Paint
myPaint.setStyle(android.graphics.Paint.Style.FILL);
myPaint.setColor(Color.RED);
// Draw a rectangle using the paint
canvas.drawRect(viewWidth/4, viewHeight/4, viewWidth*3/4, viewHeight*1/2, myPaint);
// Set style of Paint to STROKE
myPaint.setStyle(android.graphics.Paint.Style.STROKE);
// Draw another rectangle
canvas.drawRect(viewWidth/4, viewHeight*6/10, viewWidth*3/4, viewHeight*4/5, myPaint);
// Set Color of Paint to black, and set text size
myPaint.setColor(Color.BLACK);
myPaint.setTextSize(40);
// Draw the text
canvas.drawText(mytext, 10, viewHeight*2/10, myPaint);
}
}
This View class can be used in any Activity by calling setContentView(new SkView(this, “My first canvas”)); or it can be added to a ViewGroup like LinearLayout e.g. linear1.addView(new SkView(this, “My first canvas”));
Example 2

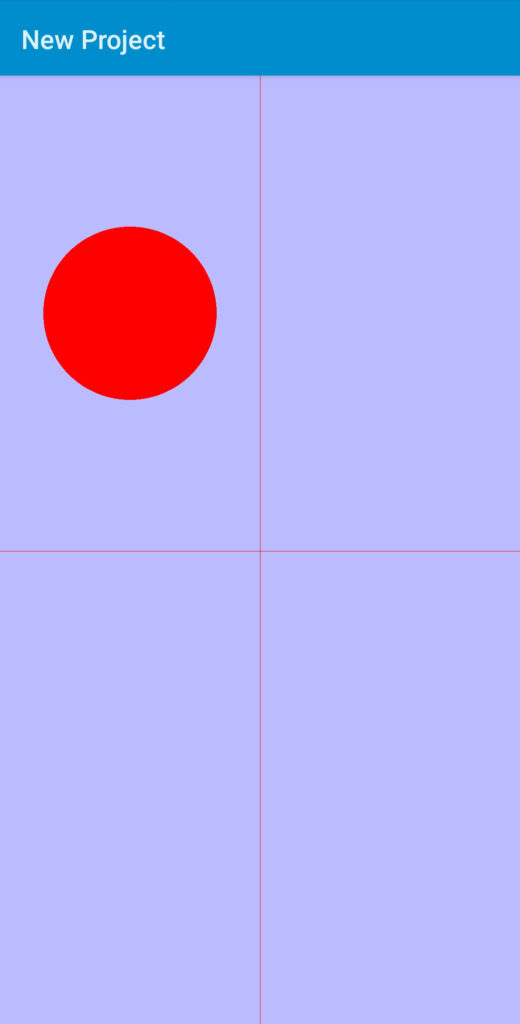
The code below uses Canvas to create a View containing a horizontal and vertical line and a circle in left upper quadrant.
public class SkView extends View{
private Paint myPaint;
int viewWidth = 0;
int viewHeight = 0;
public SkView(Context context){
super(context);
myPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
viewWidth = this.getMeasuredWidth();
viewHeight = this.getMeasuredHeight();
canvas.drawColor(Color.parseColor("#bbbbff"));
myPaint.setStyle(android.graphics.Paint.Style.FILL);
myPaint.setColor(Color.RED);
canvas.drawLine(0, viewHeight/2, viewWidth, viewHeight/2, myPaint);
canvas.drawLine(viewWidth/2, 0, viewWidth/2, viewHeight, myPaint);
canvas.drawCircle(viewWidth/4, viewHeight/4, viewWidth/6, myPaint);
}
}This View class can be used in any Activity by calling setContentView(new SkView(this)); or it can be added to a ViewGroup like LinearLayout e.g. linear1.addView(new SkView(this));
Example 3

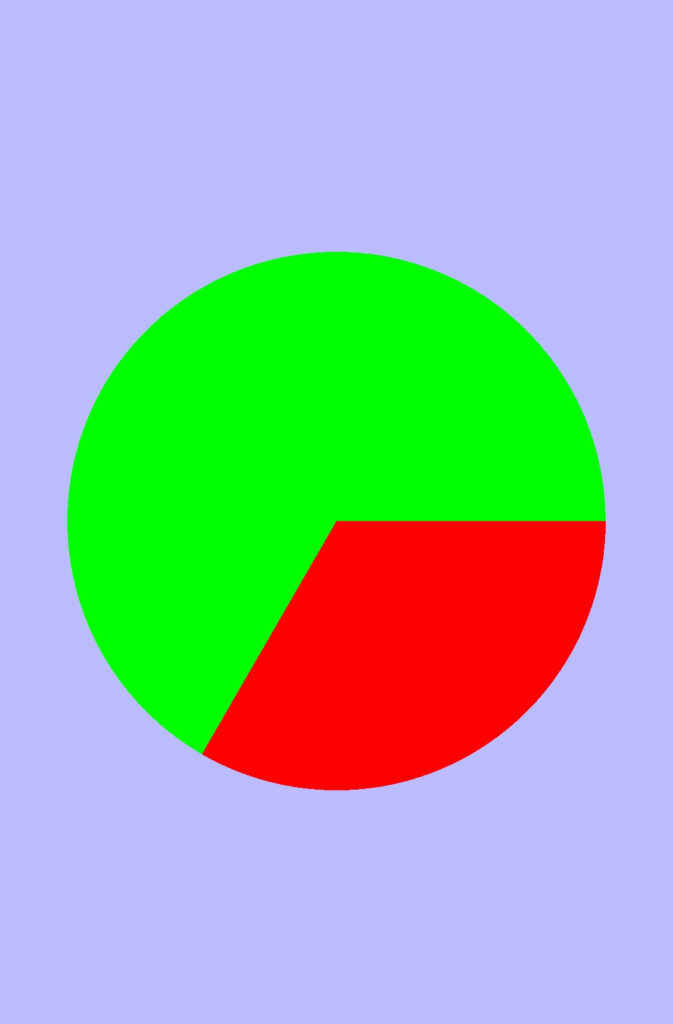
The example below has a View with two arcs which together form a circle.
public class SkView extends View{
private Paint myPaint;
int viewWidth = 0;
int viewHeight = 0;
int side = 0;
public SkView(Context context){
super(context);
myPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
viewWidth = this.getMeasuredWidth();
viewHeight = this.getMeasuredHeight();
canvas.drawColor(Color.parseColor("#bbbbff"));
myPaint.setStyle(android.graphics.Paint.Style.FILL);
myPaint.setColor(Color.RED);
if (viewWidth > viewHeight){
side = viewHeight*4/5;
} else {
side = viewWidth*4/5;
}
float startAngle = 0;
float sweepAngle = 120;
canvas.drawArc( (viewWidth/2) - (side/2), (viewHeight/2) - (side/2), (viewWidth/2) + (side/2), (viewHeight/2) + (side/2), startAngle, sweepAngle, true, myPaint);
myPaint.setColor(Color.GREEN);
startAngle = startAngle + sweepAngle;
sweepAngle = sweepAngle + 120;
canvas.drawArc( (viewWidth/2) - (side/2), (viewHeight/2) - (side/2), (viewWidth/2) + (side/2), (viewHeight/2) + (side/2), startAngle, sweepAngle, true, myPaint);
}
}This View class can be used in any Activity by calling setContentView(new SkView(this)); or it can be added to a ViewGroup like LinearLayout e.g. linear1.addView(new SkView(this));
Example 4

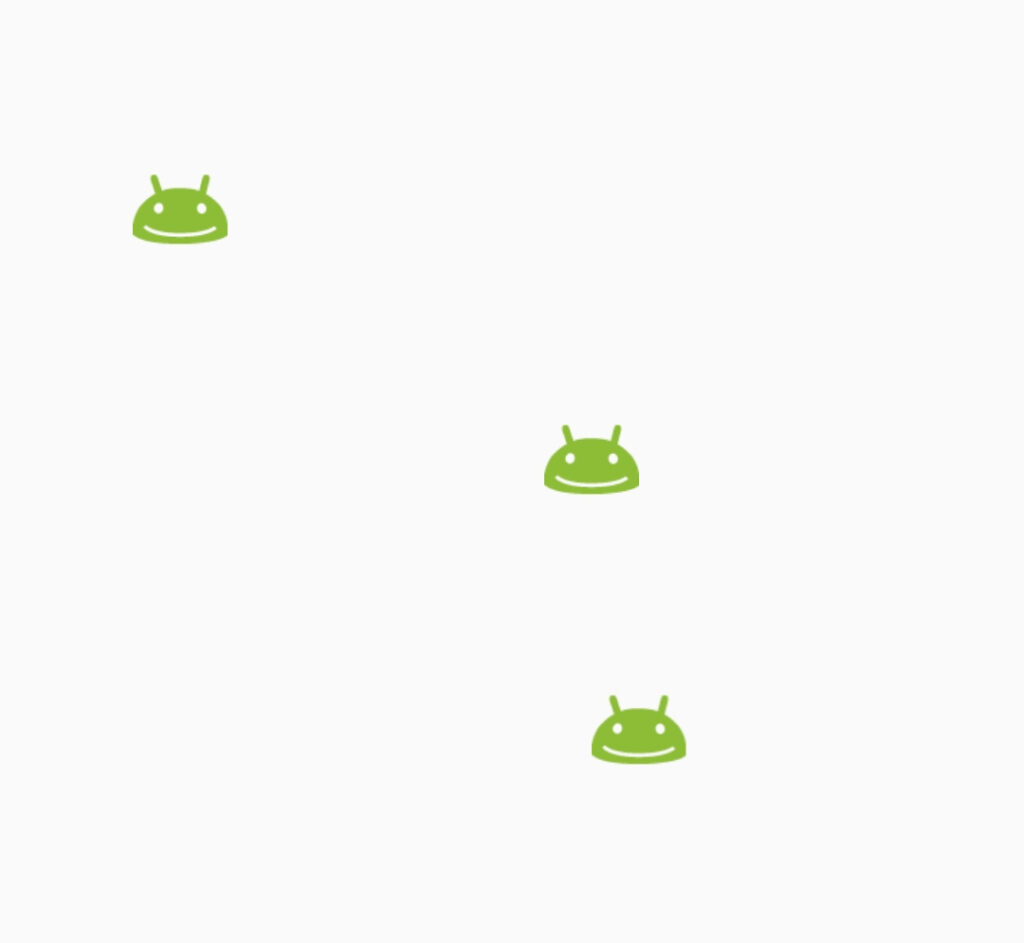
The example below draws an image emo_im_happy on the canvas in the specified bounds with width and height 100, and moves it repeatedly from left to right.
public class SkView extends View{
private Paint myPaint;
int viewWidth = 0;
int viewHeight = 0;
int startX = 0;
int speed = 0;
public SkView(Context context){
super(context);
myPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
viewWidth = this.getMeasuredWidth();
viewHeight = this.getMeasuredHeight();
speed = 10;
if (startX>viewWidth){
startX= 0;
}
android.graphics.drawable.Drawable d = androidx.appcompat.content.res.AppCompatResources.getDrawable(getApplicationContext(), R.drawable.emo_im_happy);
d.setBounds(startX, viewHeight/2, startX + 100, (viewHeight/2)+100);
d.draw(canvas);
startX = startX + speed;
invalidate();
}
}The View can be created by writing new SkView(getApplicationContext()); or new SkView(this); or new SkView(MainActivity.this); and added to a LinearLayout or set as content view of the activity.