
Here we will create a simple app which displays a DatePickerDialog on clicking an ImageView and displays the selected date in a TextView.
Step 1: Create a new project with name ‘Date Picker’ and package name com.myexample.appcompat.picker. Fill the forms and click “Finish” button.
Step 2: In app level build.gradle add following dependencies:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:27.0.2'
compile 'com.android.support:design:27.0.2'
compile 'com.android.support:support-v4:27.0.2'
}
Step 3: In drawable folder add image of a Calendar icon ‘calendar.png’.
Step 4: Open res -> layout -> xml (or) main.xml and add codes for displaying an EditText, and an ImageView.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ScrollView android:id="@+id/vscroll1" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/linear1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#FFFFFF" android:orientation="vertical"> <LinearLayout android:id="@+id/linear4" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="8dp" android:orientation="horizontal"> <TextView android:id="@+id/textview2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="Date of Birth:" android:textSize="18sp" android:textColor="#37474F" android:layout_weight="1"/> <EditText android:id="@+id/edittext1" android:layout_width="120dp" android:layout_height="wrap_content" android:layout_margin="8dp" android:padding="8dp" android:background="#B2DFDB" android:textSize="16sp" android:textColor="#000000" android:hint="Click here" android:textColorHint="#607D8B" android:enabled="false"/> <ImageView android:id="@+id/imageview1" android:layout_width="40dp" android:layout_height="40dp" android:layout_margin="8dp" android:src="@drawable/calendar" android:scaleType="fitXY"/> </LinearLayout> </LinearLayout> </ScrollView> </RelativeLayout>
Step 5: Open app -> java -> package and open MainActivity.java. Add following code in it.
package com.myexample.appcompat.picker;
import android.app.*;
import android.os.*;
import android.view.*;
import android.view.View.*;
import android.support.v7.app.AppCompatActivity;
import android.widget.*;
import java.util.Calendar;
import java.text.SimpleDateFormat;
public class MainActivity extends AppCompatActivity {
// Declare EditText, and ImageView
private ImageView imageview1;
private EditText edittext1;
@Override
protected void onCreate(Bundle _savedInstanceState) {
super.onCreate(_savedInstanceState);
setContentView(R.layout.main);
initialize();
}
private void initialize() {
edittext1 = (EditText) findViewById(R.id.edittext1);
imageview1 = (ImageView) findViewById(R.id.imageview1);
// Show DatePickerDialog when imageview1 is clicked.
imageview1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showDatePickerDialog(imageview1);
}
});
}
// Define showDatePickerDialog(View).
public void showDatePickerDialog(View v) {
// Create and show a new DatePickerFragment.
DialogFragment newFragment = new DatePickerFragment();
newFragment.show(getFragmentManager(), "datePicker");
}
// Define a DialogFragment class DatePickerFragment.
public static class DatePickerFragment extends DialogFragment implements DatePickerDialog.OnDateSetListener {
// Define a new Calendar for current date
Calendar now = Calendar.getInstance();
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Create DatePickerFragment (a DialogFragment) with a new DatePickerDialog,
// Present day of month, month, and year are set as the day, month, and year of this DatePickerDialog.
int y = now.get(Calendar.YEAR);
int m = now.get(Calendar.MONTH);
int d = now.get(Calendar.DAY_OF_MONTH);
return new DatePickerDialog(getActivity(), this, y, m, d);
}
// When Date is selected
public void onDateSet(DatePicker view, int year, int month, int day) {
int mon = month +1;
String date = day + "/" + mon + "/" + year;
// Define the EditText again using it's ID in main.xml.
EditText edittext21 = getActivity().findViewById(R.id.edittext1);
edittext21.setText(date);
}
}
}
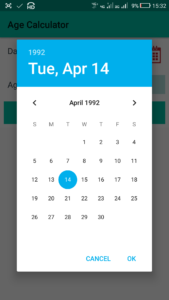
Output:
Now run the app. If you click on the ImageView it will display the DatePickerDialog from which date of birth can be selected. On selecting the date of birth, it displays the selected date in EditText.