 Checkboxes allow the user to select one or more options from a set. Typically, you should present each checkbox option in a vertical list.
Checkboxes allow the user to select one or more options from a set. Typically, you should present each checkbox option in a vertical list.
Now we will create an app which displays a question in a TextView and four answer options in four different Checkboxes. When user selects one of the options and clicks a button, the app tells if the answer is correct or not.
Step 1: Create a new project with name checkboxquiz and package name com.myexample.checkbox. Select File -> New -> New Project. Fill the forms and click “Finish” button.
Step 2: Open res -> layout -> xml (or) main.xml and add the code given below. Here we will create a TextView to display question, 4 CheckBoxes to display options, a Button, and another TextView to display result, in a LinearLayout.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:id="@+id/linear1" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" android:background="#FFFFFF" android:orientation="vertical"> <TextView android:id="@+id/textview1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="Which is the nearest star to planet Earth\?" android:textSize="25sp" android:textColor="#E91E63"/> <CheckBox android:id="@+id/checkbox1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="Moon" android:textSize="18sp" android:textColor="#3F51B5"/> <CheckBox android:id="@+id/checkbox2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="Mars" android:textSize="18sp" android:textColor="#3F51B5"/> <CheckBox android:id="@+id/checkbox3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="Sun" android:textSize="18sp" android:textColor="#3F51B5"/> <CheckBox android:id="@+id/checkbox4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="Venus" android:textSize="18sp" android:textColor="#3F51B5"/> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:background="#03A9F4" android:text="Submit" android:textSize="20sp" android:textColor="#FFFFFF"/> <TextView android:id="@+id/textview2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:textSize="18sp" android:textColor="#000000"/> </LinearLayout> </LinearLayout>
Step 3: Open app -> java -> package and open MainActivity.java. Add following code in it. Here when a CheckBox is clicked, we will uncheck other 3 CheckBoxes, and when Button is clicked, we display if the CheckBox with correct answer is checked.
package com.myexample.checkbox;
import android.os.*;
import android.app.Activity;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.CheckBox;
import android.widget.Button;
import android.view.View;
public class MainActivity extends Activity {
private TextView textview1;
private CheckBox checkbox1;
private CheckBox checkbox2;
private CheckBox checkbox3;
private CheckBox checkbox4;
private Button button1;
private TextView textview2;
@Override
protected void onCreate(Bundle _savedInstanceState) {
super.onCreate(_savedInstanceState);
setContentView(R.layout.main);
// find the widgets from their ids on main.xml page
textview1 = (TextView) findViewById(R.id.textview1);
checkbox1 = (CheckBox) findViewById(R.id.checkbox1);
checkbox2 = (CheckBox) findViewById(R.id.checkbox2);
checkbox3 = (CheckBox) findViewById(R.id.checkbox3);
checkbox4 = (CheckBox) findViewById(R.id.checkbox4);
button1 = (Button) findViewById(R.id.button1);
textview2 = (TextView) findViewById(R.id.textview2);
checkbox1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// When checkbox1 is clicked
// uncheck checkbox2, checkbox3, and checkbox4
checkbox2.setChecked(false);
checkbox3.setChecked(false);
checkbox4.setChecked(false);
}
});
checkbox2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// When checkbox2 is clicked
// uncheck checkbox1, checkbox3, and checkbox4
checkbox1.setChecked(false);
checkbox3.setChecked(false);
checkbox4.setChecked(false);
}
});
checkbox3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// When checkbox3 is clicked
// uncheck checkbox1, checkbox2, and checkbox4
checkbox2.setChecked(false);
checkbox1.setChecked(false);
checkbox4.setChecked(false);
}
});
checkbox4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// When checkbox4 is clicked
// uncheck checkbox1, checkbox2, and checkbox3
checkbox2.setChecked(false);
checkbox3.setChecked(false);
checkbox1.setChecked(false);
}
});
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// When button is clicked
// show if the checked checkbox represent correct answer
if (checkbox3.isChecked()) {
textview2.setText("Correct! Sun is the correct answer.");
}
else {
textview2.setText("Sorry! Your answer is incorrect.");
}
}
});
}
}
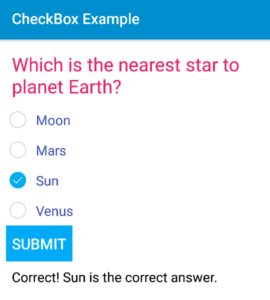
Output:
Now run the app. You will see the app displays a question and four options in four different Checkboxes. When you select one of the options and click the button, the app displays whether you selected the correct answer.