
This tutorial shows how to create a custom Toast message from a CustomView in xml, and display it in android app. Here the custom Toast will display an icon with white text (displaying current time) in a rectangle with red background and 10dp elevation. Follow the steps given below.
Step 1: Create a new project with name Custom Toast Message and package name com.myexample.mytoast. Select File/New/New Project. Fill the forms and click “Finish” button.
Step 2: Open res/layout/xml (or) main.xml and add following code. Here we will add a Button for displaying the current date and time as custom Toast message.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:padding="10dp" android:orientation="vertical"> <Button android:layout_height="wrap_content" android:layout_width="match_parent" android:text="SHOW TIME" android:id="@+id/mainButton1"/> </LinearLayout>
Step 3: In drawable folder add the icon to be displayed in the Custom Toast message, e.g. ic_info_outline_white.png.
Step 4: Open res/layout/ and create a new layout customview.xml. Add following code in it. Here we will add an image icon and a TextView which will be displayed as Toast message.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:background="#FF0F00" android:elevation="10dp"> <ImageView android:layout_height="match_parent" android:layout_width="wrap_content" android:src="@drawable/ic_info_outline_white" android:padding="10dp" android:scaleType="fitCenter"/> <TextView android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceMedium" android:layout_width="wrap_content" android:text="Large Text" android:textColor="#FFFFFF" android:padding="10dp" android:id="@+id/customviewTextView1"/> </LinearLayout>
Step 5: Open app/src/main/java/package and open MainActivity.java. Add following code in it. Here we define a new class showCustomToast(String). When the Button is clicked, we get the current time and display it as custom Toast message.
package com.myexample.mytoast;
import android.app.*;
import android.os.*;
import android.widget.*;
import android.view.*;
import android.icu.util.*;
public class MainActivity extends Activity
{
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button1 = findViewById(R.id.mainButton1);
button1.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
// Get the current time
String time = Calendar.getInstance().getTime().toString();
// Show the time as custom toast message
showCustomToast(time);
}
});
}
private void showCustomToast(String _text){
// First define a new LayoutInflater and use it to create a View from the CustomView
LayoutInflater inflater = getLayoutInflater();
View toastLayout = inflater.inflate(R.layout.customview, null);
// Initialize the TextView used in CustomView
TextView textview1 = (TextView) toastLayout.findViewById(R.id.customviewTextView1);
// Set the text of textview1 to String _text
textview1.setText(_text);
// Create a new Toast
Toast toast = new Toast(getApplicationContext());
// Set duration of Toast.
toast.setDuration(Toast.LENGTH_SHORT);
// Set the View created from CustomView, as view of Toast.
toast.setView(toastLayout);
//Show the Toast.
toast.show();
}
}
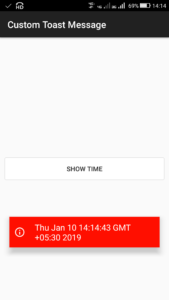
Output:
Now run the app. Here when the Button is clicked, it displays the current date and time as toast message in the custom view defined.